RoundProgressBar
JavaScript Library
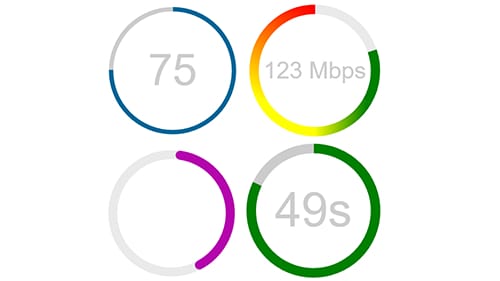
Build your own progress bar:
General
id
Thickness
Size
round Edges
Thickness
Size
enable ColorGradient
gradient Color1
gradient Color2
gradient Color3
background Colorgradient Color1
gradient Color2
gradient Color3
round Edges
Value
ValueMax
Min
reverse Value
Text
show Text
text Color
text Size
symbol
text Font
text Color
text Size
symbol
text Font
Animation
animate Start
animateStartSpeed
animateStartSpeed
animate Value
animate without Return
animateStartSpeed
animate without Return
animateStartSpeed
Import library:
<script src="https://alwinschuster.at/rpb.min.js"></script>Add your progress bar [HTML]:
<canvas class="rpb" ></canvas>Change attributes [JS]:
var yourBar = rpb_getInstanceFromProgressBar("myProgressBar"); //get Progress Bar from idyourBar.value = 45; //set value to 45
...
yourBar.draw(); //draw bar [important!]